Google Lighthouse Nedir? Google Lighthouse verileri ile sayfa hızı optimizasyonu

Google Lighthouse Nedir?

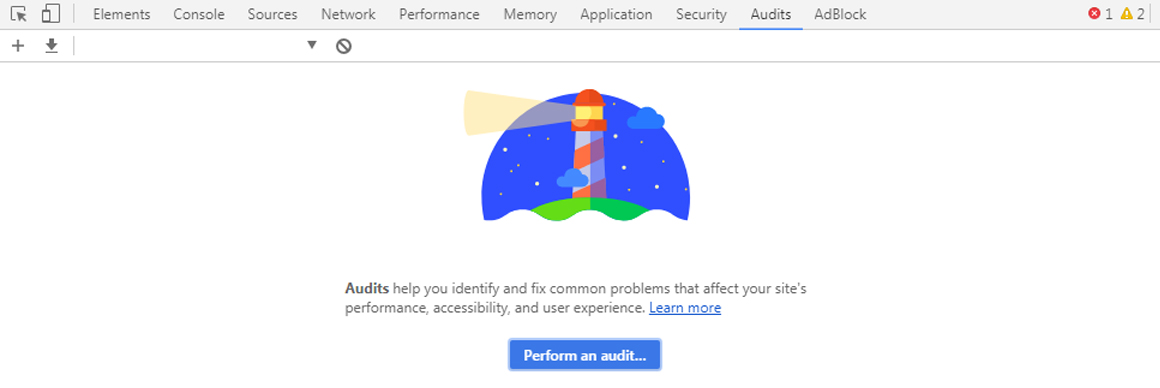
Google Lighthouse, Google Chrome ile entegre çalışan bir test aracıdır. Google Lighthouse, Google Chrome Developer Tools aracı içerisinde “Audits” sekmesinde yer alır. Web sitenizi açtıktan sonra “F12” kısa yolu yada sağ tuş özellikleri “incele” butonu ile ulaşabileceğiniz Developer Tools aracından Google Lighthouse’u çalıştırabilirsiniz.

Google Lighthouse Nasıl Kullanılır?
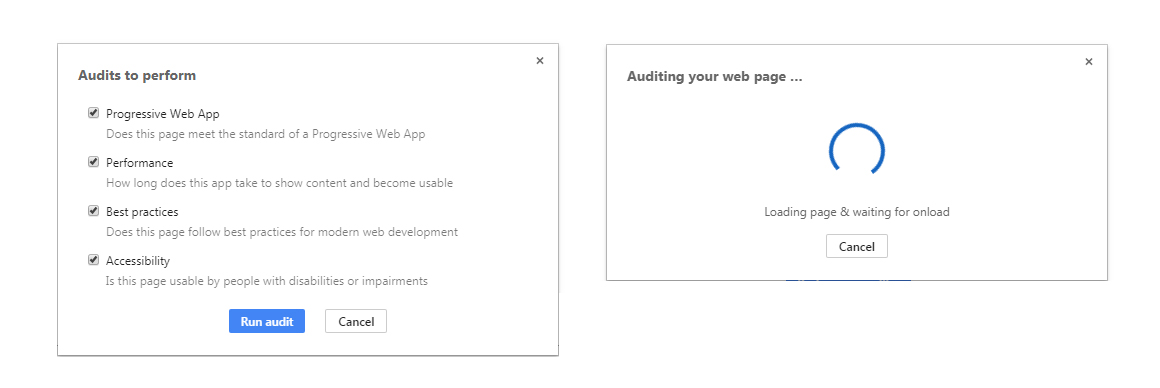
Web sitenizi açtıktan sonra Google Lighthouse aracını başlatmak için “Audits” sekmesi altında açılan “Perform an audit…” butonuna basın. Önünüze bir seçenek gelecek. Burada sizden sitenizi hangi alanlarda test etmek istediğiniz soruluyor.
“Progressive Web App” seçeneği, web sitenizin gelişmiş bir mobil yapıya sahip olup olmadığını soruyor. Diğer bir dille, web siteniz responsive yapıda mı?
“Performance” seçeneği, web sitenizin tamamen yüklenme performansını hesaplamak isteyip istemediğiniz ile ilgili, performans değerlerini görmenizde fayda olacaktır.
“Best Practices” seçeneği, web sitenizin modern web geliştirme için en yeni uygulamaları ve kütüphaneleri kullanıp kullanmadığını test etmek içindir. Test süresini biraz uzatacaktır.
“Accessibility” seçeneği, web sitenizin ulaşılabilirliğini test eder. Orta yada düşük seviye kullanıcılar için uygun bir web sitesine sahip olup olmadığınızı görebilirsiniz. Bu kullanıcılara engelli vatandaşlar da dahil edilir.
Gerekli seçenekleri işaretledikten sonra “Run Audit” butonuna basarak testi başlatabilirsiniz. Bir süre beklemeniz gerekecektir. Seçeceğiniz seçenekler süreyi doğrudan etkiler. Ancak test sonuçlarının size ve ziyaretçilerinize faydalı olacağını unutmayın.

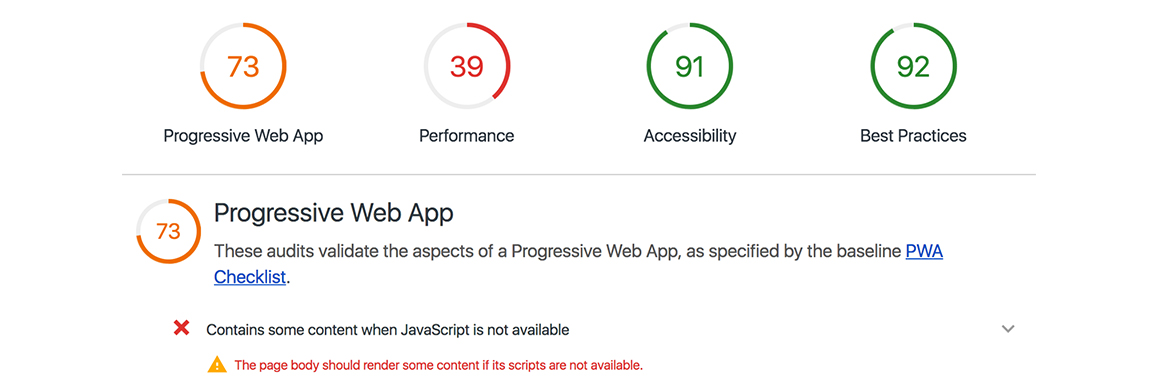
Google Lighthouse Test Sonuçları
Test sonuçlandığından size seçtiğiniz seçeneklerin genel değerleri ve alt kısımda değerlerin düşüklüğünün sebeplerini sunacaktır. Sol üst kısımda yer alan “indir (download)” botun ile raporu indirebilirsiniz. Rapor sonuçlarına göre web siteniz üzerinde gerekli düzenlemeleri yaptıktan sonra farkı sizde göreceksiniz.
Bize bu araçları sunduğu ve kullanıcı deneyimlerini en önemli kriter olarak benimsediği için Google’a teşekkür ve saygılarımızı sunarız.