Web Sitesi Tasarımında Renk Kullanımları ve Püf Noktaları

Hemen hemen her gün ziyaret ettiğiniz web sitelerinin renklerine dikkat ediyor musunuz ?
Bu yazımızda web tasarımından kullanılan renkler, web tasarımı yaparken hangi renkleri kullanmamız yada hangi renklerden uzak durmamız gerektiğinden bahsedeceğiz.
Her ne kadar dikkat etmesek yada bizim için dikkat edilmeye değer bir konu olmasa da, gün içerisinde ziyaret ettiğiniz web sitelerinin renkleri bilinç altınızda bir çok şey çağrıştırır. Bunun en açık örneği haber siteleridir. Genellikle kırmızı ve tonlarının kullanıldığı haber siteleri bizi agresifleştirir, ve merak duygumuzu uyandırır. Haber sitelerinde kırmızı ve tonlarının seçimi bu yüzden büyük önem sağlamaktadır.
Renkler web tasarımcılar tarafında soft (yumuşak), ligth (parlak), dark (koyu) olarak 3 gurupta kullanılır. Bu iç renk tonunu kırmızı üzerinden ele alacak olursak;
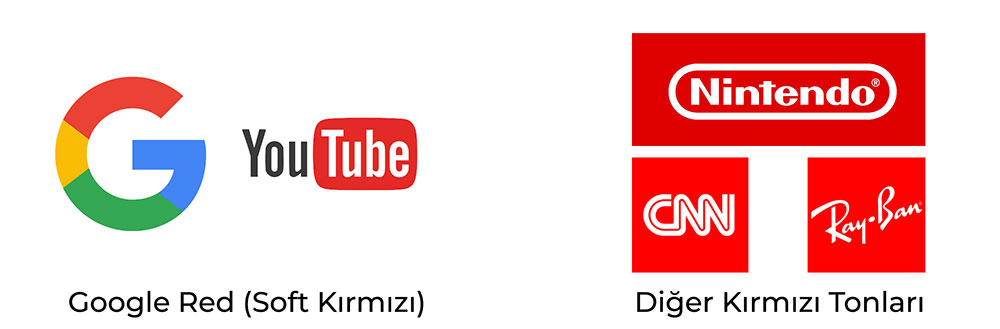
Web Tasarımda kullanılan soft (yumuşak) renkler
Google’ın kullandığı kırmızı soft (yumuşak) kırmızıdır ve biraz daha nar çiçeğine yakın bir tondadır. Hemen hemen tüm konstrat ayarlarında ve monitörlerde kullanıcıların gözünü yormaz. Genellikle Retro tasarımlara daha çok yakışan bu ton bizim için web tasarımda kullanılması gereken kırmızı tonudur. Diğer kırmızılar kadar agresif olmamasına rağmen, yine de merak uyandırıcı özelliği taşımaktadır. Tabi bir de olaya şu gözle bakmak gerekir; Google bu kırmızıyı kullanıyorsa, bir bildiği vardır J

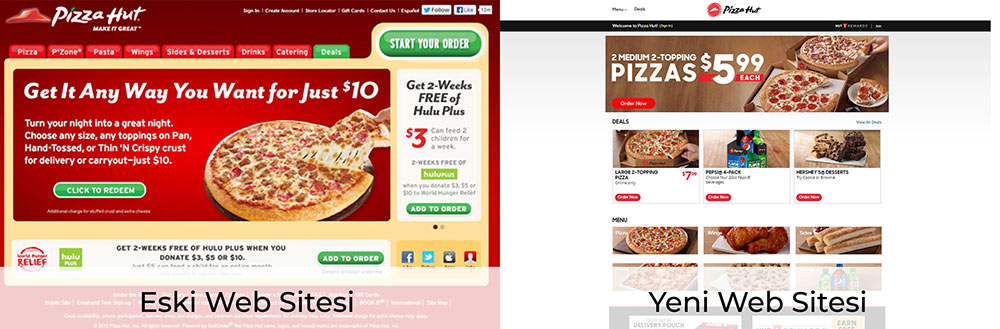
Web tasarımda kullanılan light (parlak) renkler
Parlak renkler, yoğun olarak kullanıldığında ziyaretçilerin gözlerini rahatsız edecektir. Parlaklıkları her ne kadar merak ve agresif yapıyı yansıtsa da çok yoğun olarak kullanımından kaçınılmalıdır. Parlak kırmızı kullanıma en iyi örnek www.kitkat.com ‘dur. Parlak kırmızının yoğun kullanımının, kullanıcı deneyimlerini olumsuz etkileyeceğinin www.pizzahut.com ’da farkına varmış olacak ki; kırmızının her tonunu ve ağırlıklı olarak parlak kırmızıyı kullandığı web sitesinin rengini soft griye çevirmiş.

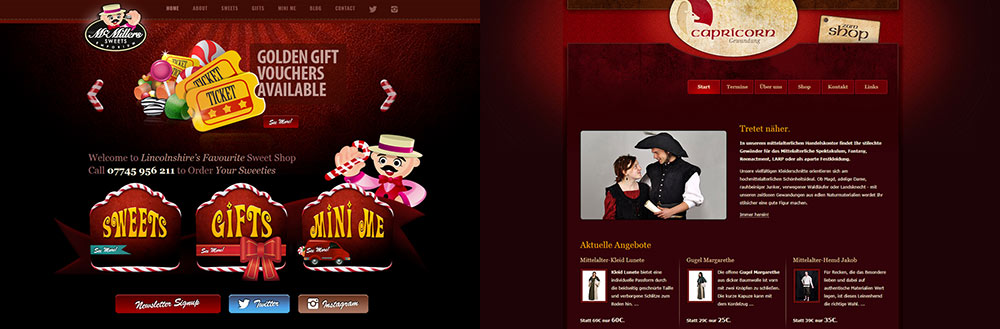
Web tasarımda kullanılan dark (koyu) renkler
Koyu renkler genellikle tercih edilmeyen ve bizce de “edilmemeli” renklerdir. Özellikle ana renkler olan kırmızı, mavi, sarı ve yeşilin koyu renkleri ağırlık hissi uyandırmakta ve kullanıcıları sıkılmaya teşvik etmektedir. Her ne kadar koyu renkler üzerinde açık renkli yazılar dikkat çekici dursa da genel tonlama kesinlikle koyu renkte olmamalıdır. Web tasarımda dark (koyu) kırmızı kullanıma en güzel örnek, mcmillerssweetsemporium.co.uk yada capricorn-versand.com ‘dur.

Yukarıda ele aldığımız örnekleri, kullanıcı gözü ile incelerseniz doğru renk kullanımı konusunda hem fikir olacağımız düşüncesindeyim.
Web Tasarımda doğru renk kullanımı nedir? Yada nasıl renkler kullanmalıyız?
Web sitenizin tasarımını yaparken, sadece kullanıcının dikkatini çekmek istediğiniz noktalarda dark yada light tonlar kullanmanız doğru olandır. Web sitenizin arka planını beyaz yada soft gri harici bir renk yapmaktan kesinlikle kaçının. Eğer web sitenizin daha ağır durmasını istiyorsanız, arka plan rengi olarak kesinlikle soft gri tercih edilmeli. Bu örneği, Facebook, Google, Instagram gibi dünya devlerinde görebilirsiniz. Web sitenizde çiğ beyaz diye tabir edilen (#ffffff) rengi kullanmanız, web sitenize ister istemez basit bir görüntü verecektir.
Genel olarak basitlik az karmaşık görünen ve belirli bir renk paleti kullanılan web sitelerinde kullanıcı deneyimlerinin üst noktalarda olduğunu gözlemledik.
Referanslarımızdan bir olan https://www.touch361.org aşağıdaki püf noktalar için size doğru bir örnek olacaktır.
Web sitenizi renkler ile daha canlı hale getirmek için püf noktalar;
- Web sitenizin menü (header) ve alt kısım (footer) bölümünü renklendirebilirsiniz.
- Sosyal medya ikonları yada web sitenizde kullandığınız diğer ikonları renklendirin.
- Web sitenizdeki görsellerin çerçevelerine renk katın, tavsiyemiz sadece yukarıda yada aşağıda kenarlık kullanmanız olacaktır. (border-bottom: 2px solid red)
- Ürünlerinin fiyatlarını yada para birimlerini renklendirerek sitenize renk katabilirsiniz. Eğer ürün fiyatlarının belirgin olmasını istemiyorsanız, ürünlerinizin genel özelliklerini küçük renkli ikonlar ile belirtmeniz fayda sağlayacaktır.
- Web sitenizde telefon numarası büyük puntolar ile yazılmışsa, telefon numaranızın alan kodu haricindeki kısmını renklendirmeniz sitenize renk katacaktır.